最近、記事も膨大な量になってきて、そろそろ「カテゴリー別」で表示できるようにしたり、
記事をピックアップして表示できるようになりたいなあと思っていました。
そんなとき摂理ブロガーりおさんとお話して、テーマを変更してみよう!と決心するようになりました。
正直、CSSも分からない時、HTMLも分からない麦わらさんにとっては、Stingerはとても重宝していました。
背景色も、ちょっと雰囲気変えたいときも、カスタマイズでちょちょいとできちゃうからです。
COREへの変更は期待とともに不安もありましたが、少しずつ慣れてくるようになりました。
まだまだ安定はしておりませんが、ここではメモ程度に「感じたこと」を書けたらと思います。
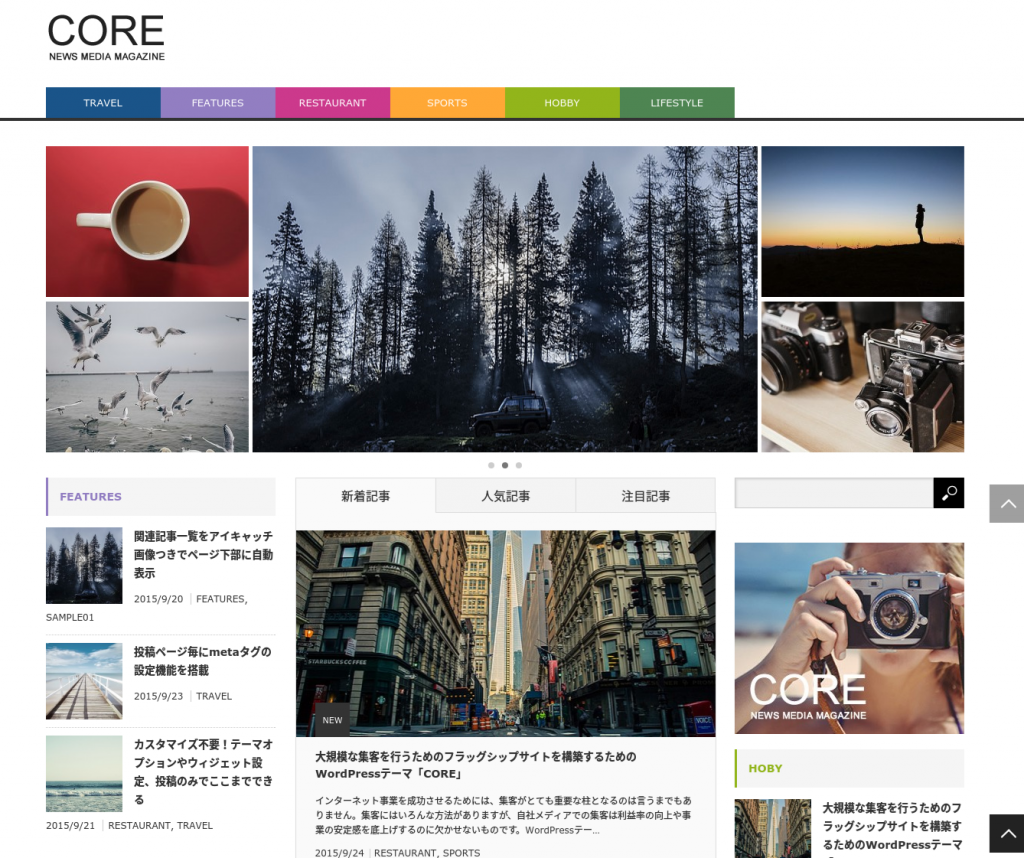
圧倒的なデザイン

有料テーマ「CORE」
その最大の魅力は、ひと目見ただけで惚れぼれとしてしまうトップのデザイン。
トップ画面にドーンと写真が表示されるから、目が奪われますし、第一印象はとても大事ですよね。
驚きなのは、スマホ表示でもPCと同じように写真がドーンと表示されます。
スマホにも同様に対応してくれるのは本当にありがたいことです!
しかし、今までブログを構築してしまった方にはこのデザインによってチープな印象になってしまうサイトもあるかもしれません。
普段記事を書く時どんな写真を使っていたか。統一性のない写真を使っていると、表示されたとき「うるさい」印象になることもあると思います。また色のトーンが合わないと、全体的にごちゃついた印象にもなりそうです。
私のブログも統一性という意味では皆無でしたので、トップのデザインは今は使っていません。
使いたくない時も「表示しない」機能がありますから、お好みで使い分けていただけたらと思います(^^)
ピックアップできる記事が膨大
また、COREテーマの魅力は、<自分の好みでピックアップしたい記事を選べる>ということです。
設定できるシステムは下記のようにたくさんあります!
・トップのスライダー(大)の記事を指定することもできます。(こちらもランダム表示か日にち順の表示になるので、選んだ記事がピンポイントでここ!という場所には表示されません)
・トップページのタブ記事一覧で3つ指定できます。1は新着記事のため自分で記事は選べません。
・ピックアップ記事:1〜10記事まで指定可能。自分で記事を選べます。カテゴリー表示名の色指定はできません。
・注目記事(スライダー):1〜10記事まで指定可能。自分で記事を選べます。(表示したい記事を「特記事項1」にチェックします)カテゴリー表示名の色指定はできません。
・注目記事(通常表示):1〜10記事まで指定可能。自分で記事を選べます。(表示したい記事を「特記事項2」にチェックします)カテゴリー表示名の色指定ができます。
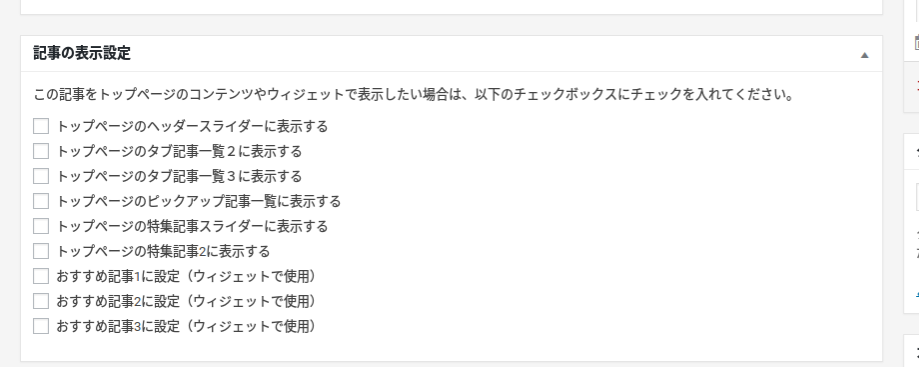
・デザインされた記事一覧(1〜3):1、2、3によって少しだけ表示のされ方が変わります。表示したい記事を「おすすめ記事1〜3」にチェックを入れて、ウィジェットの「デザインされた記事一覧」を選んで好きな場所に指定すると、その記事が表示されるようになります。
 投稿記事の下の方に「チェック」するところがありますので、お好みの指定ができます。
投稿記事の下の方に「チェック」するところがありますので、お好みの指定ができます。このように「ここは見て欲しい!」という記事をお好みで選べるようになるのは、とてもいいですよね!
Stingerの時ではやりたくてもできなかったことなので、非常に重宝しております。
ただ、難点なのは、どの記事をピックアップするか全部自分が選ぶ必要があります^^;当然ですけどね。
またPCのウィジェットとスマホのウィジェットは別設定ができるので、PCと同じようにしたい…という方はもう一回スマホでも同じことを擦る必要があります!これが良いといういう人と、合わない人が出てくるのかなと思います。
合う人合わない人
他にも魅力は目白押しなのですが、StingerからTCDテーマに変える上で思ったのと違った!という方も入ると思います。よく聞くのは<Hタグ>の問題です。コレに関してはこちらのサイトで詳しく載っておりますので是非御覧ください(^^)(逃)
私はもともとCCSもHTMLもわからない人間なので、Stingerの方がデザインをいろいろ変えられるという点で自分に合っているなと思います。しかし、記事を様々に指定して表示できる利点はすごく大きいです!自分のレベルも上げる上で、「CORE」はいじり甲斐があるテーマだと思います。CCS、HTMLを扱える人はもっと楽しくサイト構築ができるんじゃないかなあって思います!
まだまだテーマ変更して間もないので、至らない点や、不足した情報があるかもしれません。また勉強してわかったことは後ほど追記していきますね!素晴らしいサイトができることをお祈りしています(*^^*)
気になる方は
公式ホームページ「CORE」紹介ページへどうぞ!
参考サイト
・コーヒーブログ部 様
・darmus.net 様 etc…
お世話になりました(;_;)